Overview
👤️ Who
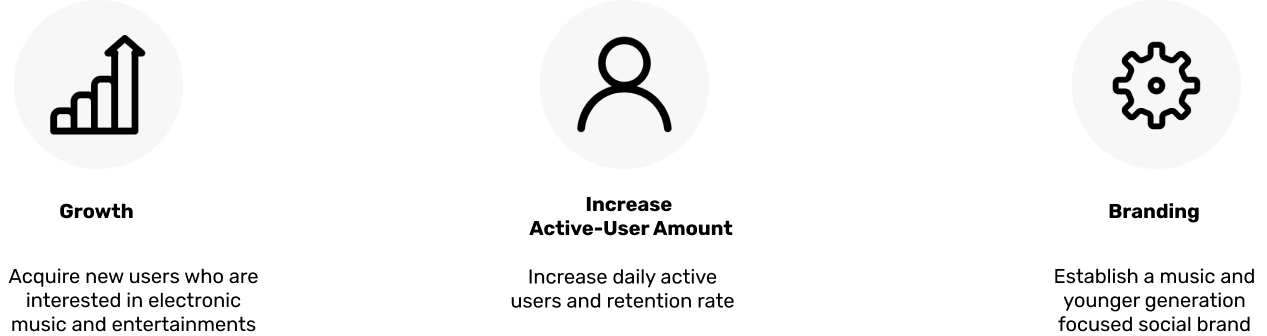
Existing users and new user who are interested in EDM
❓️Why
Acquire new users and improve retention rate
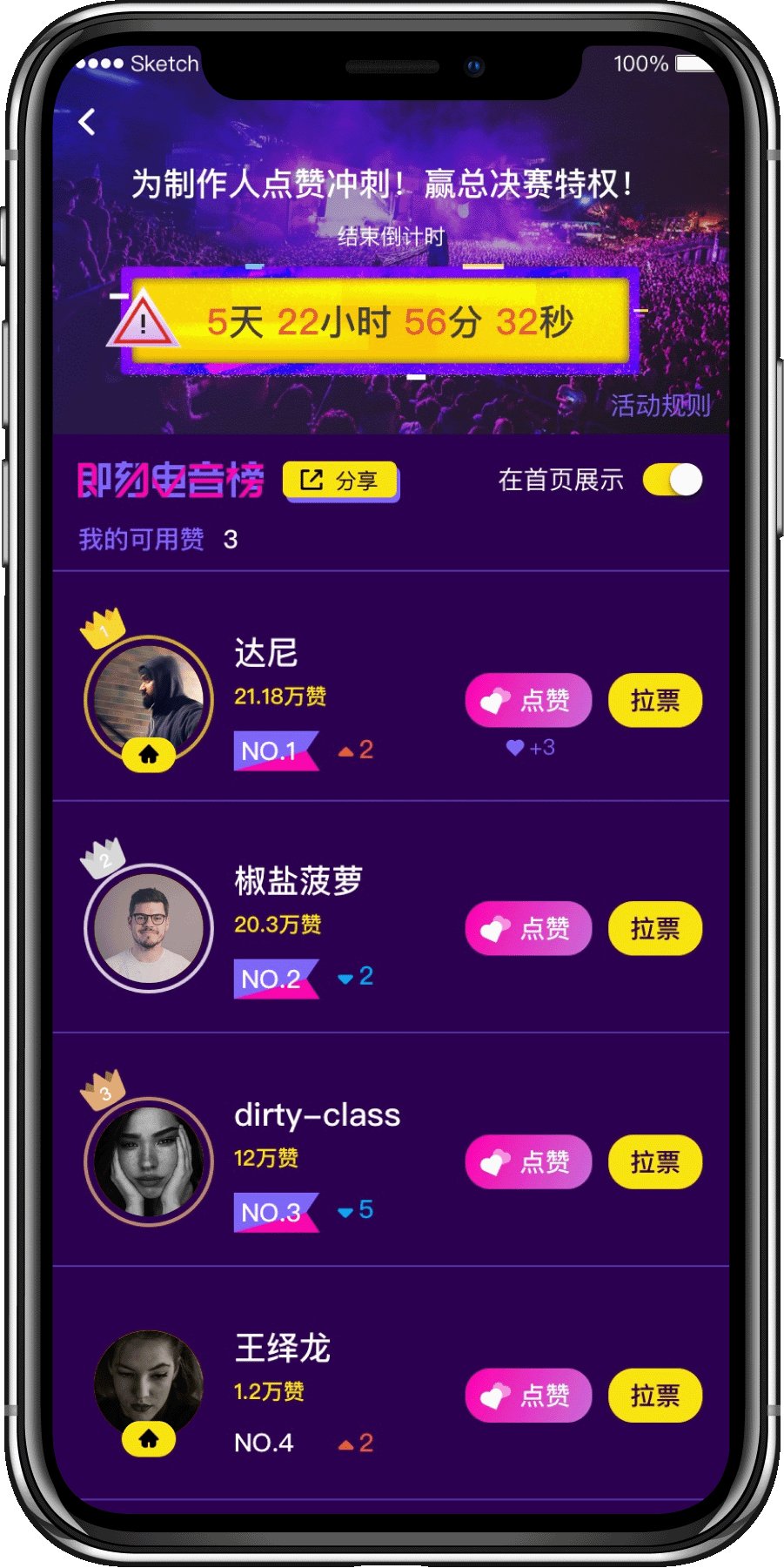
🛠️ What
A campaign design with simplified user flow and obviously sharing button to attain more user to participate in
📄️ Delivery
UX Design, Promotion Strategy Design, Business Design
Solution
The key point to achieve the goal is to improve the sharing rate of the campaign. We tackled the problem through several ways - user experience, operation strategies and activity rules. For UX design part, I created these highlight features:
1. Simplified user flow
2. Obviouly Sharing Button
3. Detached the sharing task from combo to an individual
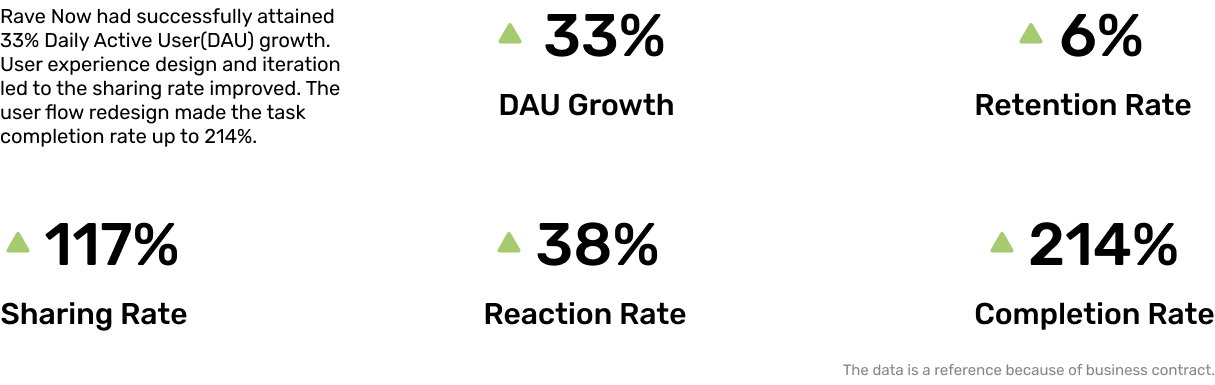
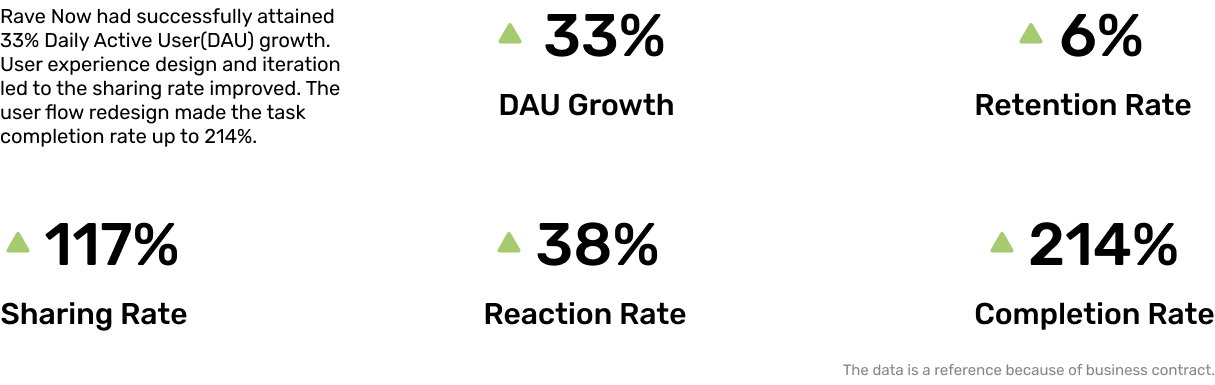
Impact

Background
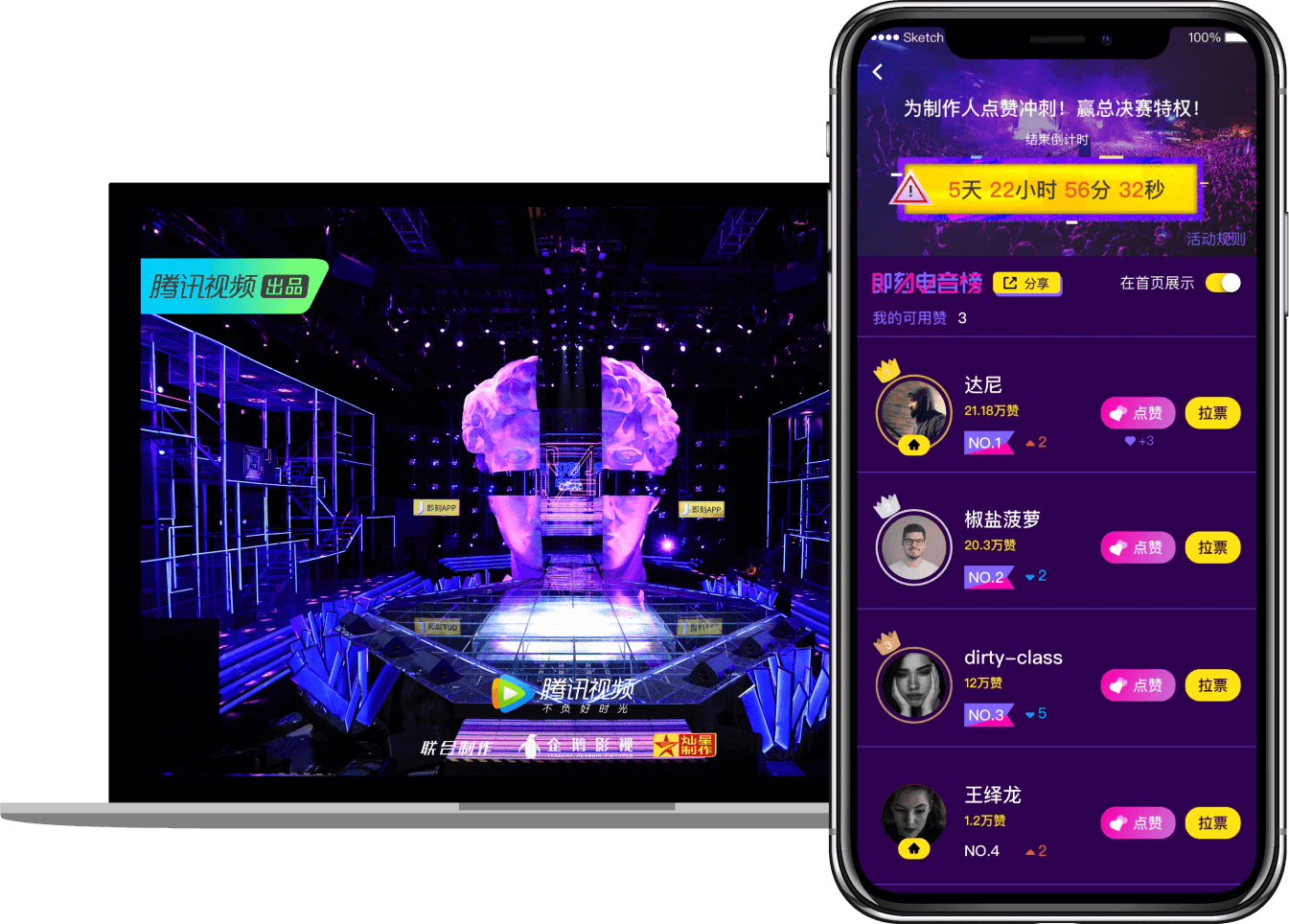
JikeApp is an emerging Chinese social media app focusing on connecting people who share similar interests and hobbies. It has an average of 30 million DAU. In 2018, JikeApp partnered with Tencent Entertainment and launched a Chinese electronic music talent reality show, Rave Now. To take the advantage of being a social media platform and attract more users from the younger generation, JikeApp wanted to develop an in-app feature, with the same name of the TV show, allowing people to vote for their favorite players, share their favorite clips, and connect with others who have similar favorites.
Business Goals

Business Analysis
Value Opportunity Define
I analyzed the rule and the various restrictions of external partners of Rave Now, then figured out the opportunity gap between our company's benefit and the activity.
The goal of the feature is to attract new users and engage old users as I mentioned before.
Internal Promotion Strategy
After that, I cooperated with data scientists to analyze the existing users' personalities to synthesize tags of them. Regarding different personalities of existing users, I made a strategy to attract them to participate in this activity. I designed different triggers for them, such as some people who can see the campaign from the landing page because they had a strong preference to use landing page every day, and part of users received the message from a sub-community that they addicted to.
For new users, I figured out several ways to let users landing our product more intuitive that transfer them to explore our product. So, I tried to create more interesting tasks for the user and to incentive them to share with external platforms..
Competitor Analysis
I did secondary research to learn how sharing function looks like in other platforms. I analyzed the IQIYI, YOUKU, YOUTUBE and so on, they have a bit of difference.
The sharing button usually is placed in the upper right of the video playing space and below of the video title. But for Rave Now, the campaign was developed based on HTML5, and there was a tech restriction that the sharing feature can't be added on the upper right as a fixed button because the area was a video play space.
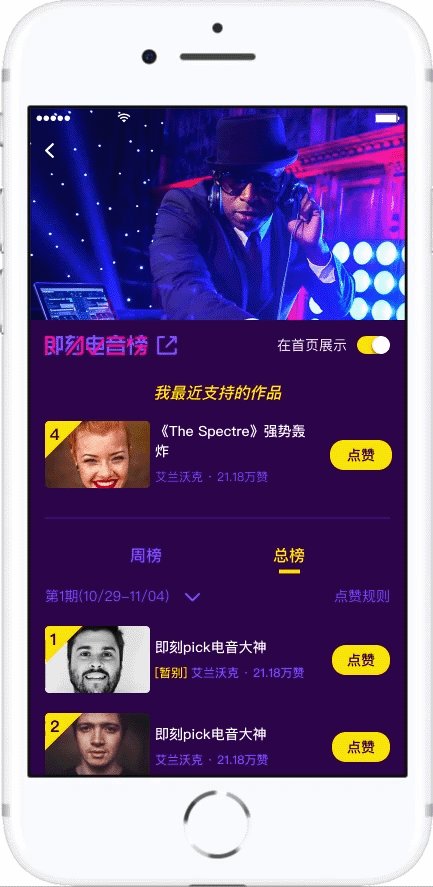
So, I moved the sharing button with an icon to the right of the campaign title.
Iteration
Because of the urgency of this project, I launched the feature within one month from the initial analysis to the QA test. After shipped, our data team collected the key data which was defined by me of the campaign to help me make decisions to iterate.
according to the collected data of the campaign, I also invited internal and external users to take usability testing to assist me in optimizing the next version design.
Then, I did those iterations:
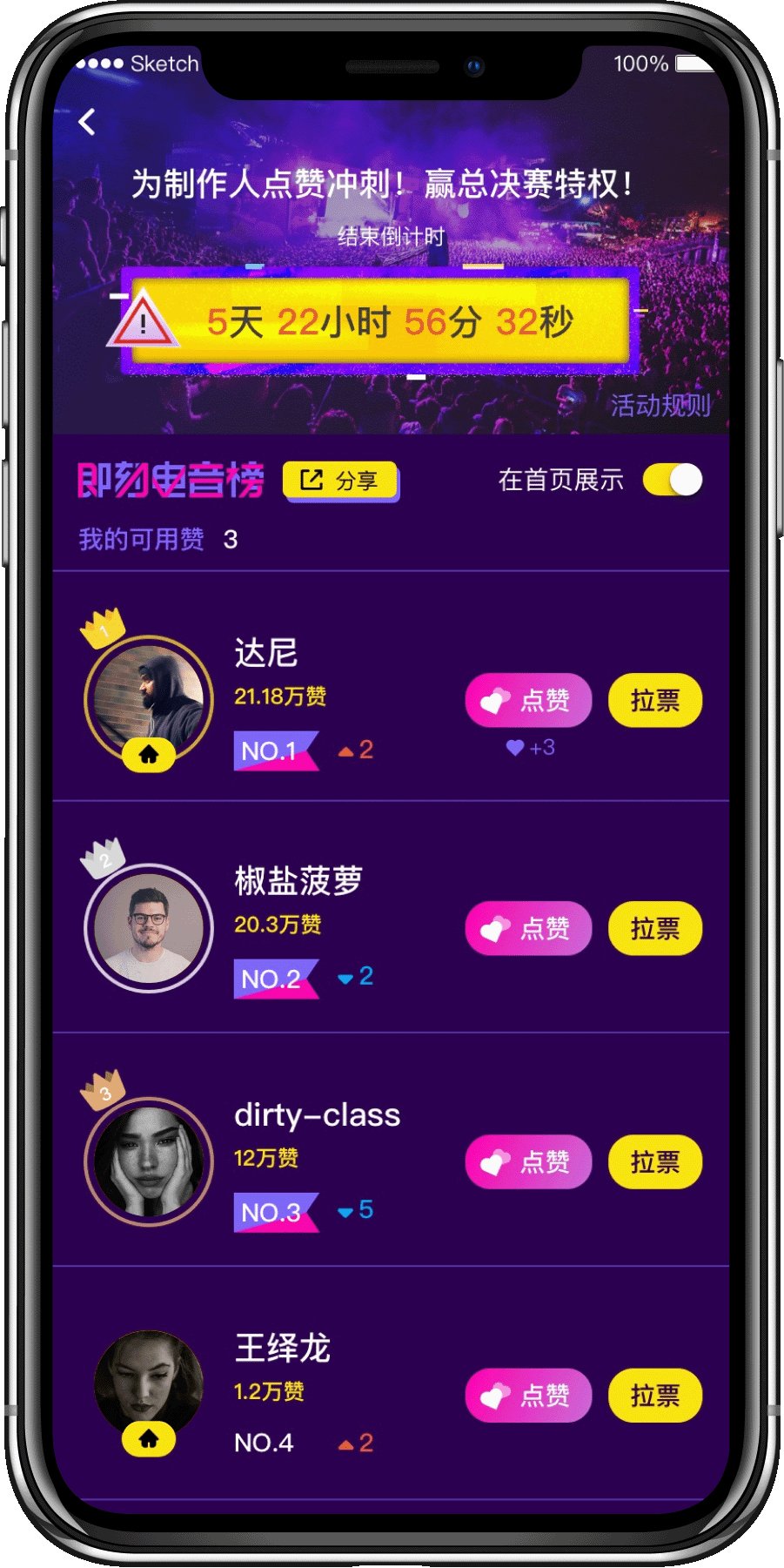
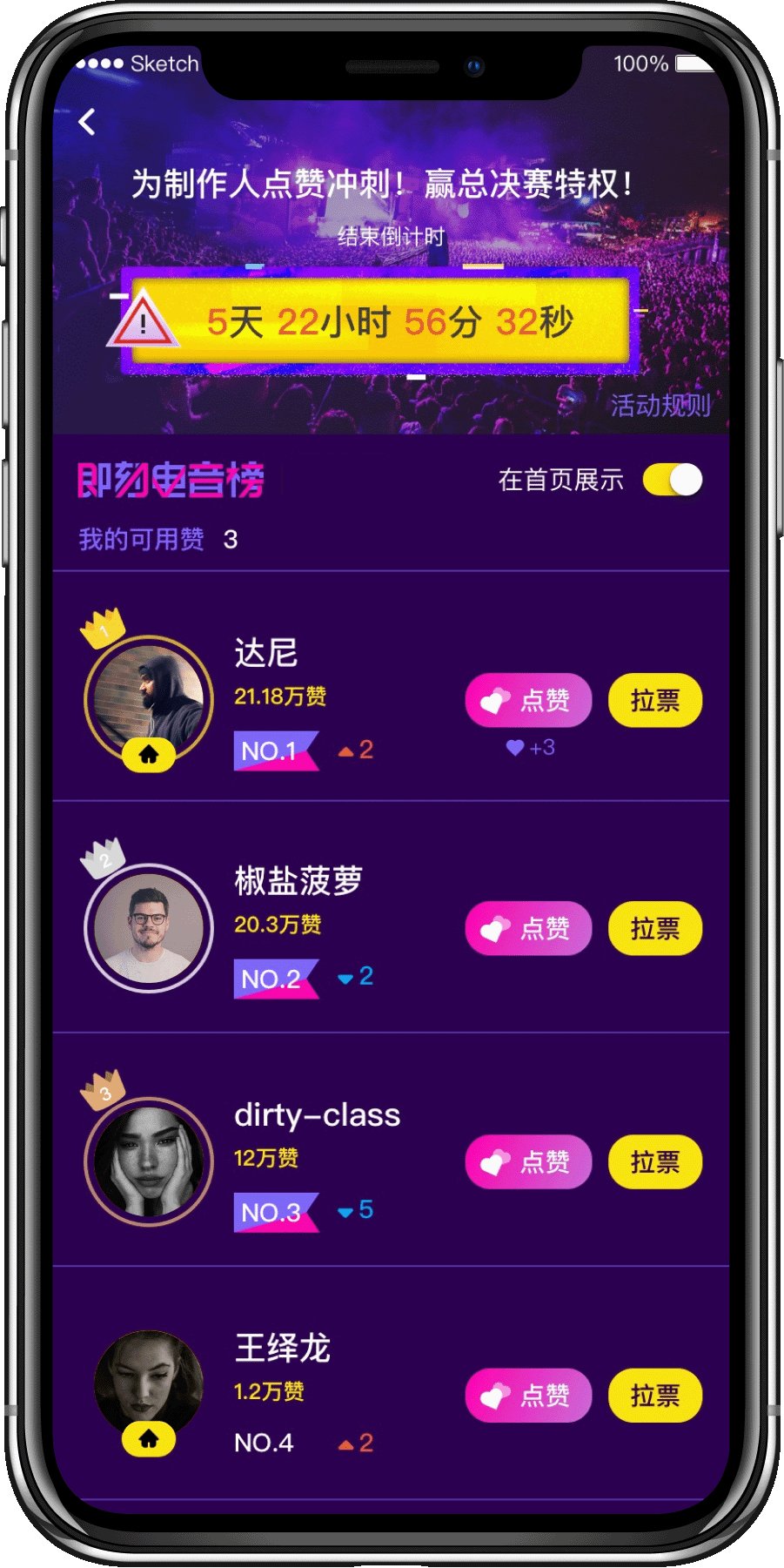
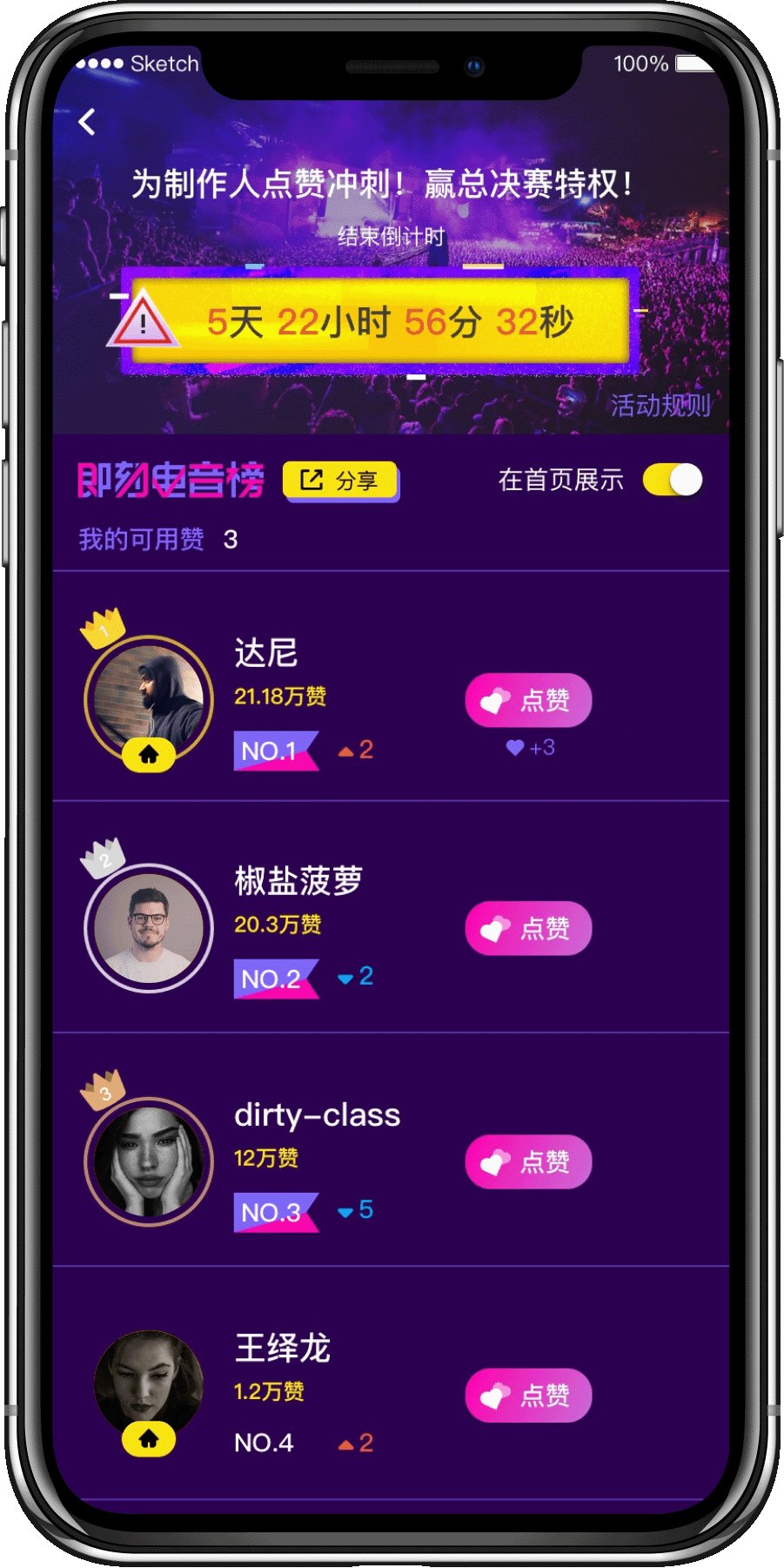
- Optimized the color contrast of the contents.
- Separated the sharing task as an individual task for each row.
- Based on the new rules, added the lottery button to incentivize users to share.
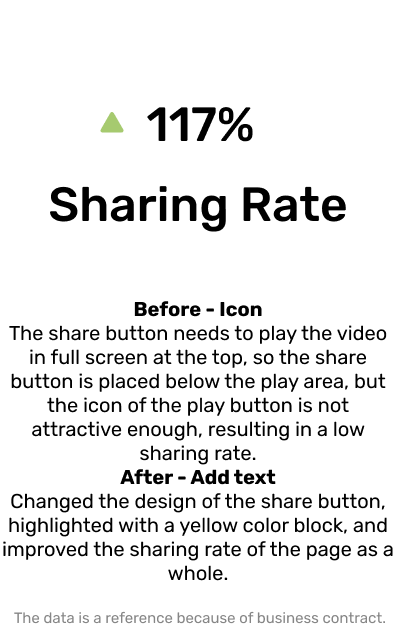
Highlight Outcomes
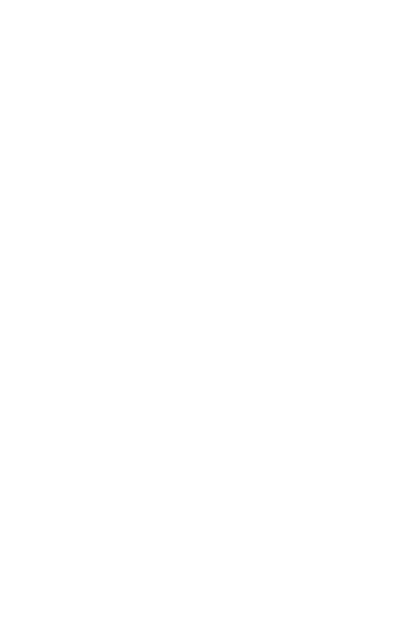
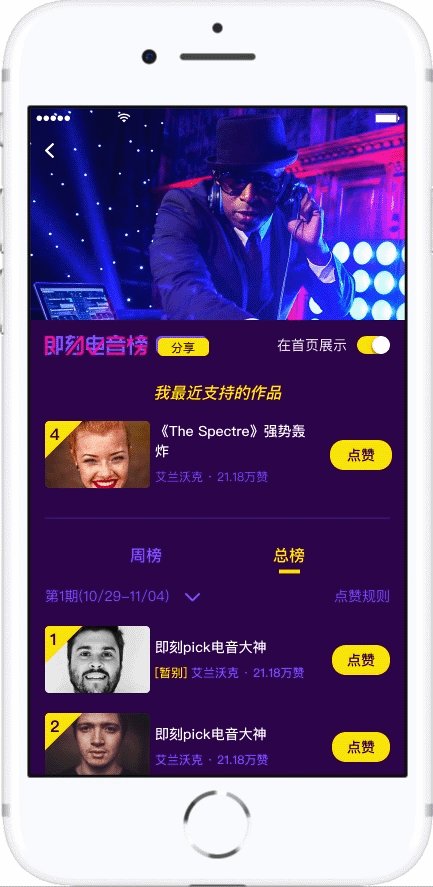
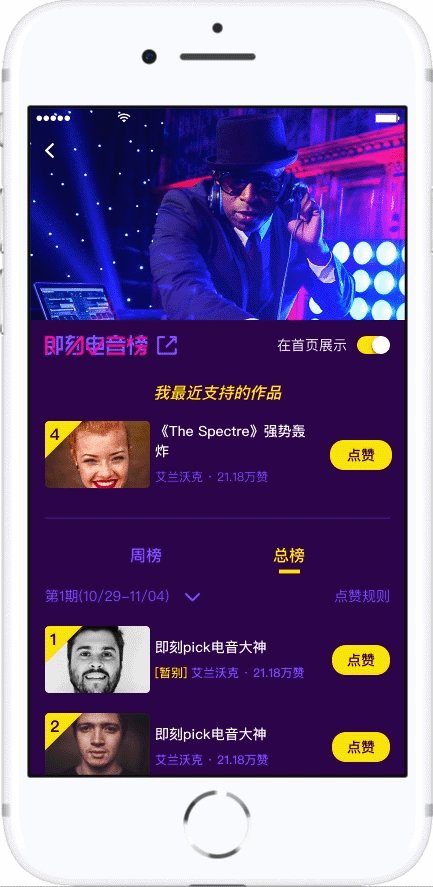
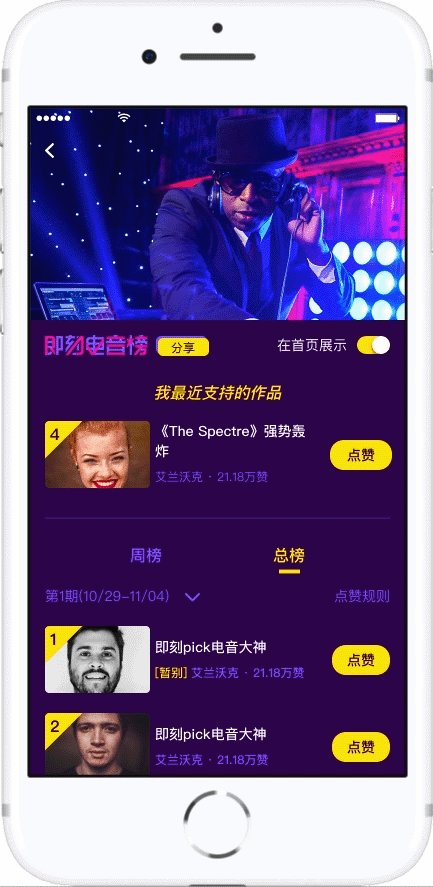
Redesigned sharing button: add text to the icon to make sharing more obvious;
"Where is the sharing button if I want to share this page to my friend?" -- By a colleague.
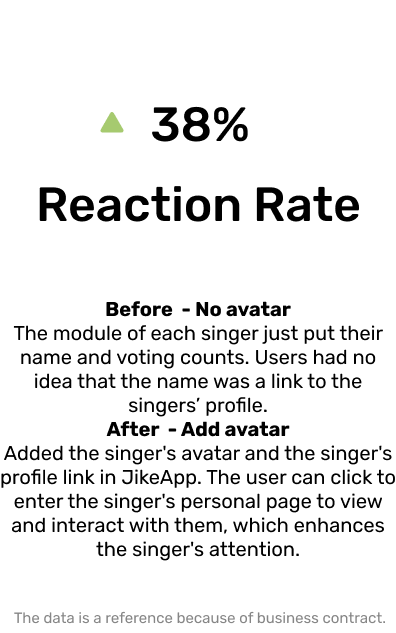
Added the singers' avatar before their name: the highlight avatar indicated there was a link to the signer's profile to stimulate users to react with the singer in JikeApp.
"Wow, I never noticed I can interact with singers! I want to have an interaction with them." -- By a fan.
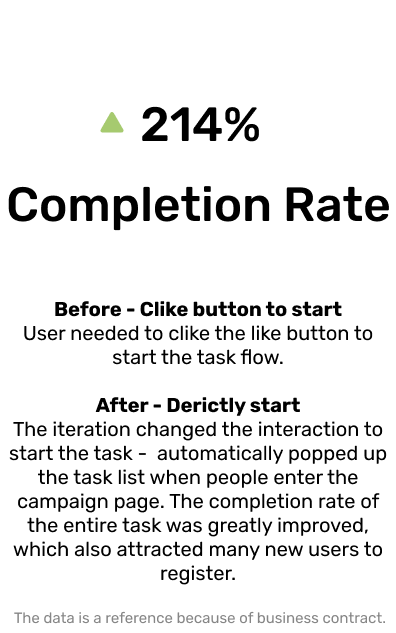
Simplified the user's flow to make it easier for them to complete the tasks: before entering the event page, click the join event button to activate the task; later adjust it to enter the page to directly activate and participate in the event.
Reflection
This project only took one month from receiving the request to going online, which is actually a lot of pressure for our entire team. As a product manager of this project, I not only need to design the function, but also coordinate the resources of all parties, arrange the functions to go online, and other tasks. Although the project has achieved good results in attracting new users to register, there are still many places that can be improved:
🖊️ Prepare enough to welcome new users to decrease the churn rate.
Because the new user who were attracted by the TV show are not in line with the tone of JikeApp, the churn rate of them was high yet. The churn rate would be lower if we prepared more contents and other materials according to them.
👭️ Cooperate with each team more tightly to be productive.
Since this is not just a page design, it involves the internal and external resources. The cooperation of various departments within the company - the content preparation and activity guidance of the operation team, the advertising of the marketing department, and the experience path of the product design department, was really a big challenge for me. We should communicated and cooperated tightly before the function be shipped to avoid the follow-up activities that were not effective.
🚩️ Encourage team members and engage them to have a feel of ownership.
In the whole project, I think the core problem was that this was not the main line of business of the colleagues involved in the project, so everyone's ownership was not strong. There were some urgent issues have not been resolved before launching was definitely a bad case in this project. Fortunately, the activity was almost perfect when it been launched.
Furthermore, 🙇♀️ Thanks for everyone in this project again Ⓙ.
📧️ Learn more about the project detail please reach out me by haokunw1@gmail.com.